Un peu sur le même principe que les équipes cyclistes qui changent souvent de tenue à l'occasion d'une nouvelle année (que ce soit suite à un changement de sponsor(s) ou simplement pour moderniser sa tenue), velowire a également choisi la nouvelle année pour changer de tenue.
Enfin vous me direz et je vous comprendrai ! En effet, cela faisait un certain temps que j'avais bien pour projet de tout changer, mais le temps me manquait ! Le temps est donc enfin venu pour que le site se mette à jour avec un design plus compatible avec son temps et ... par la même occasion adapté automatiquement en affichage sur mobile, pour que vous puissiez consulter le contenu de partout (sur ordinateur, mobile ou tablette).
LIRE LA SUITE APRÈS CETTE PUBLICITÉ
Un design qui datait !
Inchangé depuis une petite quinzaine d'années au moins*, le design de velowire.com n'était .. et c'est le moins que l'on puisse dire .. plus vraiment de notre temps !* Lorsque paris.thover.com avait laissé place à velowire.com en juin 2011, le design était déjà identique, seules les couleurs avaient été modifiées à cette occasion.
Depuis, le smartphone est venu prendre une place importante (à titre d'exemple : malgré le fait qu'il n'était donc pas du tout adapté, environ 70% des visiteurs de velowire.com venaient depuis un smartphone ou une tablette en 2023 !) et il était donc important de faire en sorte que le site s'adapte à la taille de l'écran de l'équipement depuis lequel il est visité.
Alors que cela figurait donc sur ma "todo liste" depuis une petite dizaine d'années, j'ai depuis ce temps à chaque fois privilégié la production de contenus (et ma vie perso, j'avoue !) à la modification du contenant et cela devenait donc vraiment un problème maintenant !
Un nouveau design pour bien démarrer 2024
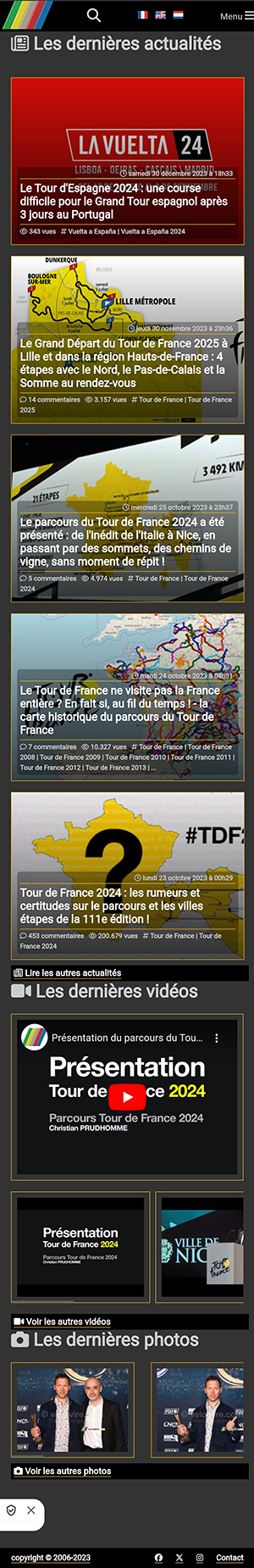
La nouvelle année se profilant, l'idée était donc née de créer un design radicalement différent du précédent et de rendre le site "réactif" (la version française de responsive) à la même occasion pour que celui-ci devienne parfaitement consultable depuis un smartphone.Avec un petit peu d'aide de l'ami ChatGPT pour créer la base du site (ne lui faites pas aveuglement confiance hein, il faut tout de même bien savoir développer en HTML et CSS pour créer un site fonctionnel avec le rendu souhaité, mais il donne une bonne base de départ), j'ai donc mis à profit cette période calme du mois de décembre pour travailler sur le rendu souhaité.
Très volontairement, j'ai choisi un rendu en "mode sombre", puisque celui-ci présente plusieurs avantages :
Le "mode sombre" de ce design peut également présenter quelques inconvénients, que je ne mentionne pas ici. Je suis donc preneur de vos éventuels retours sur ce choix, que vous pourriez trouver trop tranchant !
Autres éléments volontairement introduits dans ce design : une barre en haut et une barre en bas qui restent fixes, avec le contenu qui bouge entre les deux. Aussi bien sur mobile que sur ordinateur, cela fonctionne. Seulement, à cause du manque de place sur mobile, la barre du haut ne peut contenir tout le menu. Celui-ci est donc présenté sous forme de "hamburger menu", c'est-à-dire en s'appuyant sur la convention adoptée de tous de mettre le menu derrière une icône de 3 barres horizontales. De cette façon, un certain nombre de choses (l'accès à la page d'accueil, au moteur de recherche, au changement de la langue, au menu, aux réseaux sociaux et aux mentions de copyright et de moyens de contact) reste accessible à tout moment, indépendamment du contenu que l'on consulte et de l'endroit où on se trouve sur la page en question.
Une utilisation plus appuyée d'icônes au sein du site fait également partie des choix réalisés dans le cadre de cette refonte. Faciles à reconnaître, elles aident à guider le visiteur dans ses choix dans le menu ou dans sa compréhension des informations affichées.
L'affichage des "live" (émission TV ou suivi écrit d'une course cycliste) évolue également et gagne en visibilité, sans pour autant dégrader la consultation des autres contenus. Au sein des articles je vais également prochainement introduire quelques éléments nouveaux en termes de design, avec par exemple la façon dont sont mentionnés des propos de personnes citées au sein d'un article.
Ensuite, l'affichage des publicités devrait être un peu plus balancé que sur la version précédente du site. La publicité reste nécessaire pour permettre au site de survivre (l'hébergement a un coût non négligeable et les publicités payent au moins cela, pour le temps passé dessus il est illusoire de penser que ça le permette à ce stade !).
Enfin, comme mentionné ci-dessus dans les avantages du "mode sombre", je voulais pouvoir utiliser plus de couleurs différentes (et les couleurs du logo s'y prêtent très bien !) au sein du contenu, pour pouvoir mieux mettre en avant certaines parties du contenu.
Certaines optimisations restent encore possibles pour tirer profit au maximum de ce nouveau design (notamment dans le rendu sur mobile). Celles-ci seront opérées dans les semaines et mois à venir, mais ne devraient pas donner lieu à des changements radicaux (je pense par exemple à la façon dont les étapes et les résultats sont affichés sur mobile dans le calendrier cycliste UCI).
LIRE LA SUITE APRÈS CETTE PUBLICITÉ
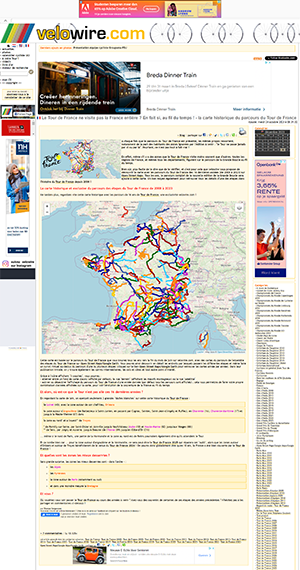
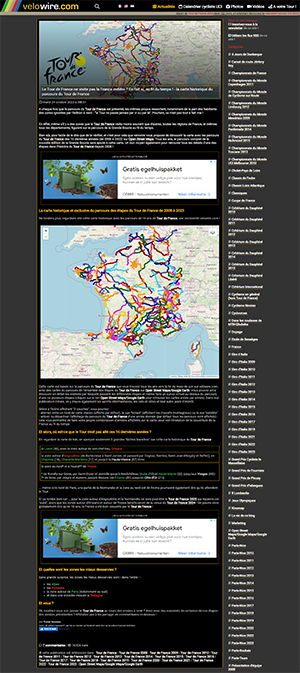
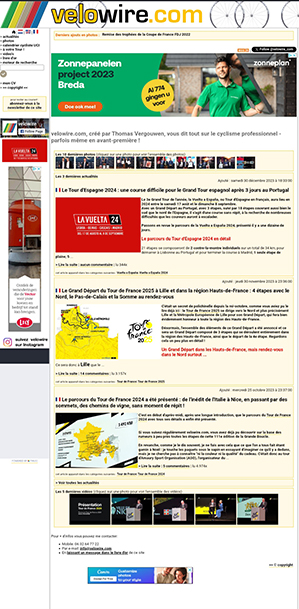
Un aperçu du avant - après
J'en suis pas nostalgique, mais en comparant l'avant/après, on se rend tout de même le mieux compte du grand changement (et progrès !) que représente cette refonte du site.Voici en quelques exemples d'avant/après ce que ça donne :
Et de nouveaux projets encore ...
Maintenant que le site est compatible mobile, cela ouvre l'opportunité de développer une application mobile, pour Android et iOS, afin que vous puissiez utiliser velowire encore plus facilement sur mobile. Cela permettra par exemple d'intégrer les cartes des courses cyclistes dans une rubrique dédiée, qui pourrait par exemple vous permettre de vous positionner sur la carte par rapport au parcours de la course !Et vous, avez-vous d'autres idées pour velowire ? N'hésitez pas à m'en faire part dans les commentaires !door Thomas Vergouwen
Vond u dit artikel interessant? Laat het uw vrienden op Facebook weten door op de buttons hieronder te klikken!
1 commentaire | 1656 vues
cette publication est référencée dans : La vie de ce site













 par Marioabelf over
par Marioabelf over  par ÑкаÑаÑÑ olimpbet over
par ÑкаÑаÑÑ olimpbet over  par Elvira over
par Elvira over
(le mode clair fatigue les yeux à cause de sa forte intensité en lumière blanche, et c'est encore plus flagrant lorsqu'il fait nuit et ce d'autant plus sur un smartphone)
(je ne voudrais pas avoir la responsabilité d'y contribuer ! 😀 ; le thème créé pour le site ne filtre toutefois pas la lumière bleue entièrement, on a besoin des couleurs vives pour que ça reste attrayant 😄)
C'est important, notamment lorsqu'on est sur un smartphone